538
An online experience for one of
The Netherlands’ biggest radio stations.
Role: Interactive Designer (at Supersteil)
DEFINING A NEW STANDARD
FOR ONLINE RADIO
During my internship at Supersteil, I worked on a few internal project before moving on to a big project for a client. This client was 538, one of the biggest radiostations of The Netherlands. 538 wanted to update their entire online identity, because their current one was growing outdated.

The Starting Point
Together with Mark, Supersteil’s senior designer, I spent two months working on the new design that would be home to all their shows and programs. We started out with the wireframes. A lot of wireframes.

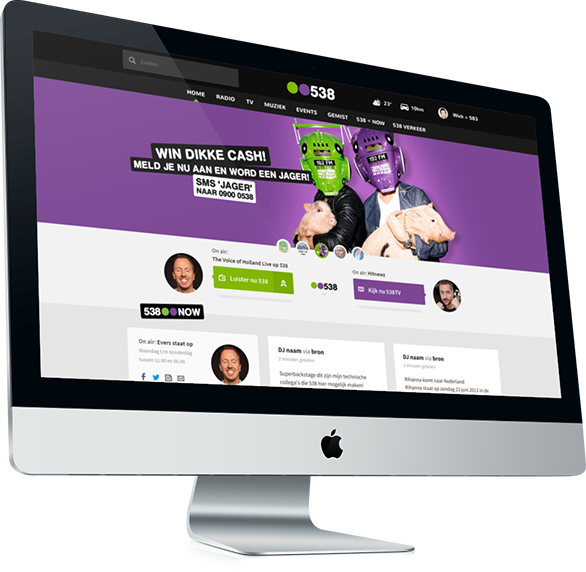
Defining the style
Because their old online identity was growing so outdated, we needed to come up with a cool, modern and fitting style to go with their new website. We chose to expend a little bit on their two-color palette and introduced some new colors to freshen it up a bit, with an empasis on whitespace. We went for a versatile new typeface called ‘Source Sans’ as our main body type, and went for a semi-’flat’ look that would stand the test of time.

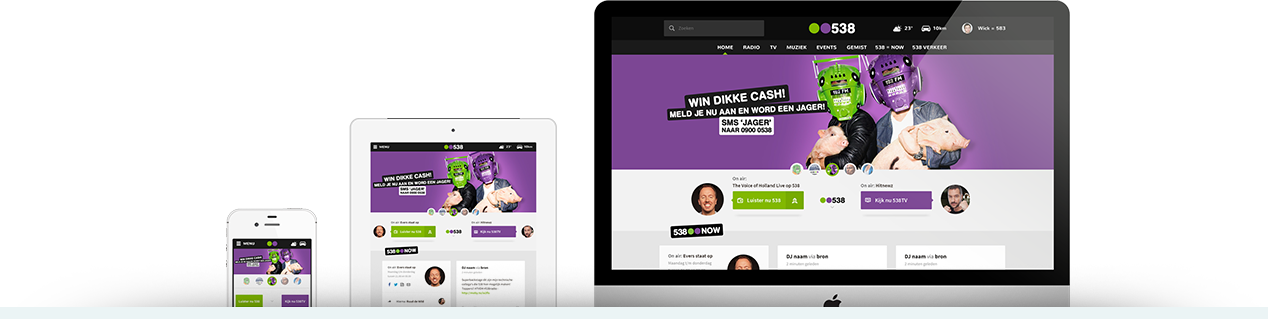
Multi-device design

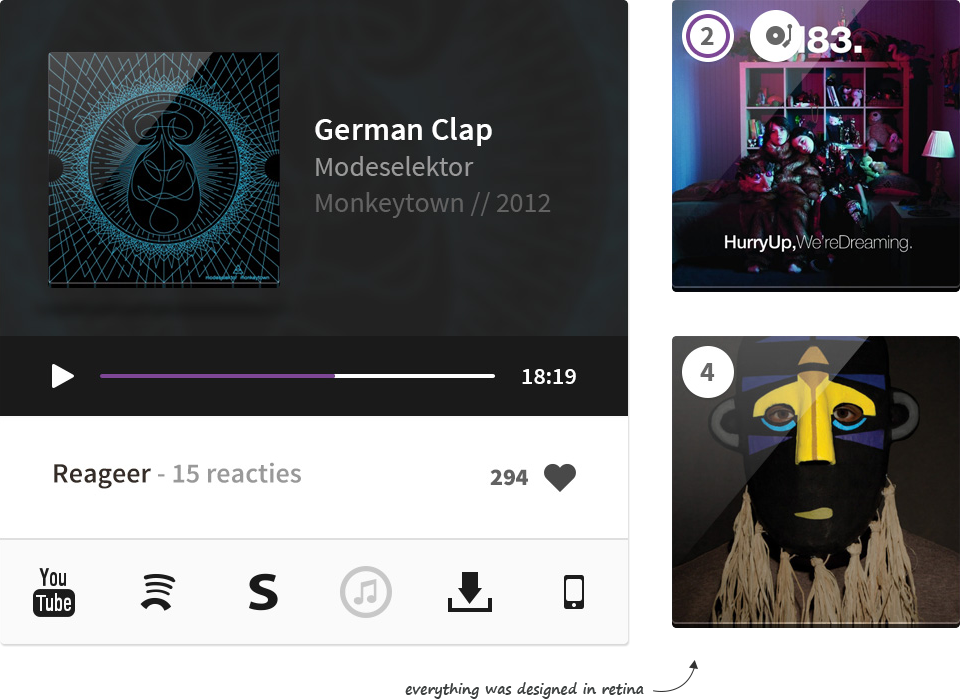
The real challenge was that we had to design everything to fit on all devices; tablets, mobile phones and desktops. We didn’t want users to have a ‘lesser’ experience on their other devices, so we had to create a fluid grid-based design, where every item on a page was modular. This also meant we had to design everything in retina resolution.

The Design
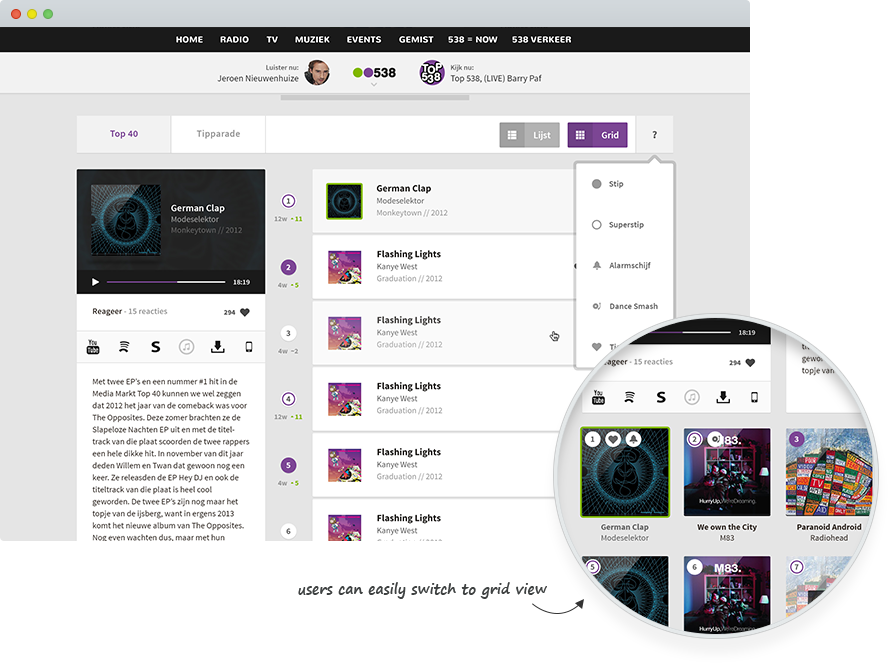
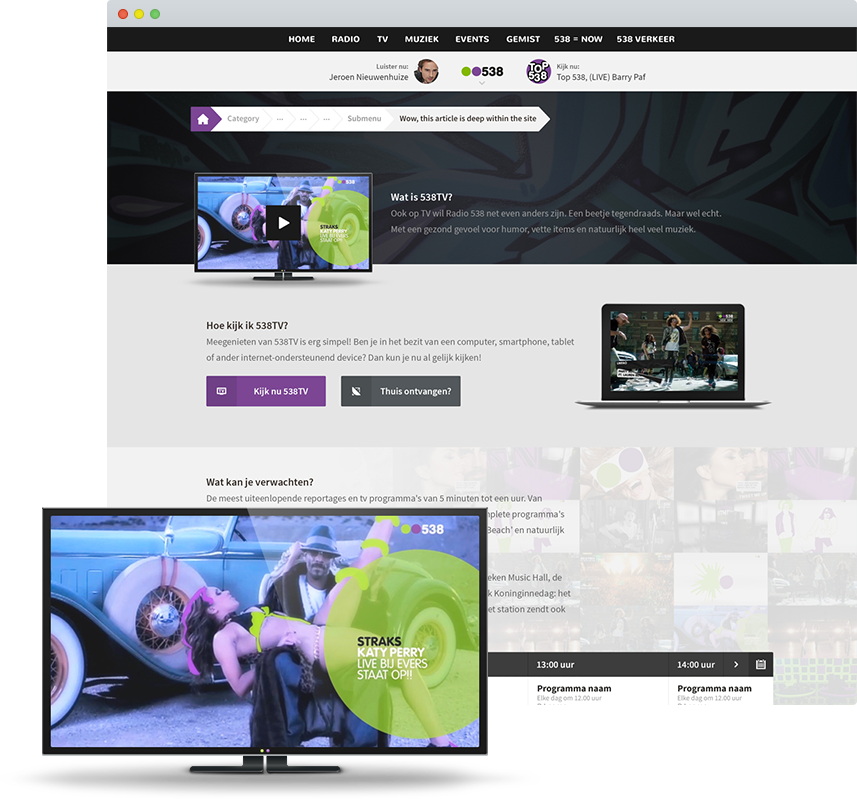
Designing 538 was a real team effort. First, we wireframed all the pages using our modular asset method. Then, we constructed a complicated and huge asset library of photoshop files, with which we could assemble our pages. There were also a few pages that consisted either of new elements, a different layout, or some cool interactive ideas. These are some of the pages that I was mostly responsible for.

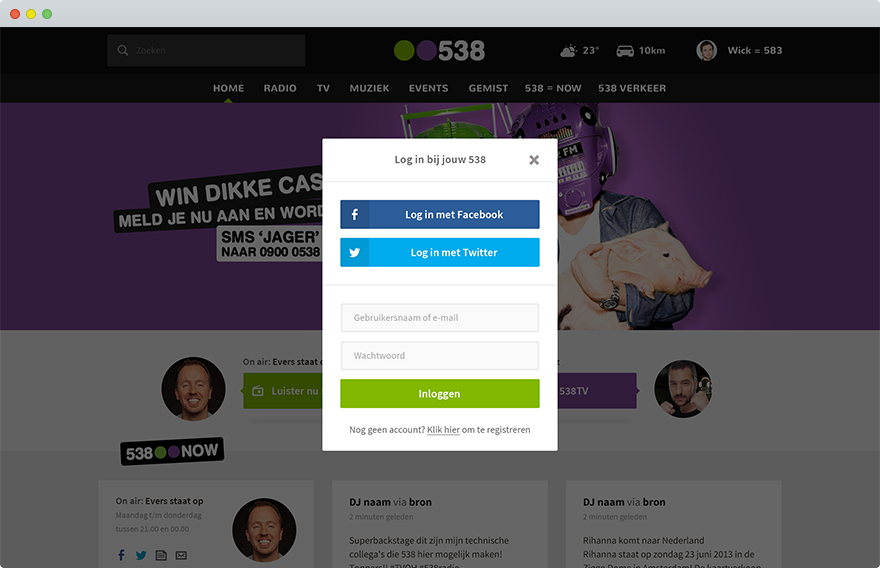
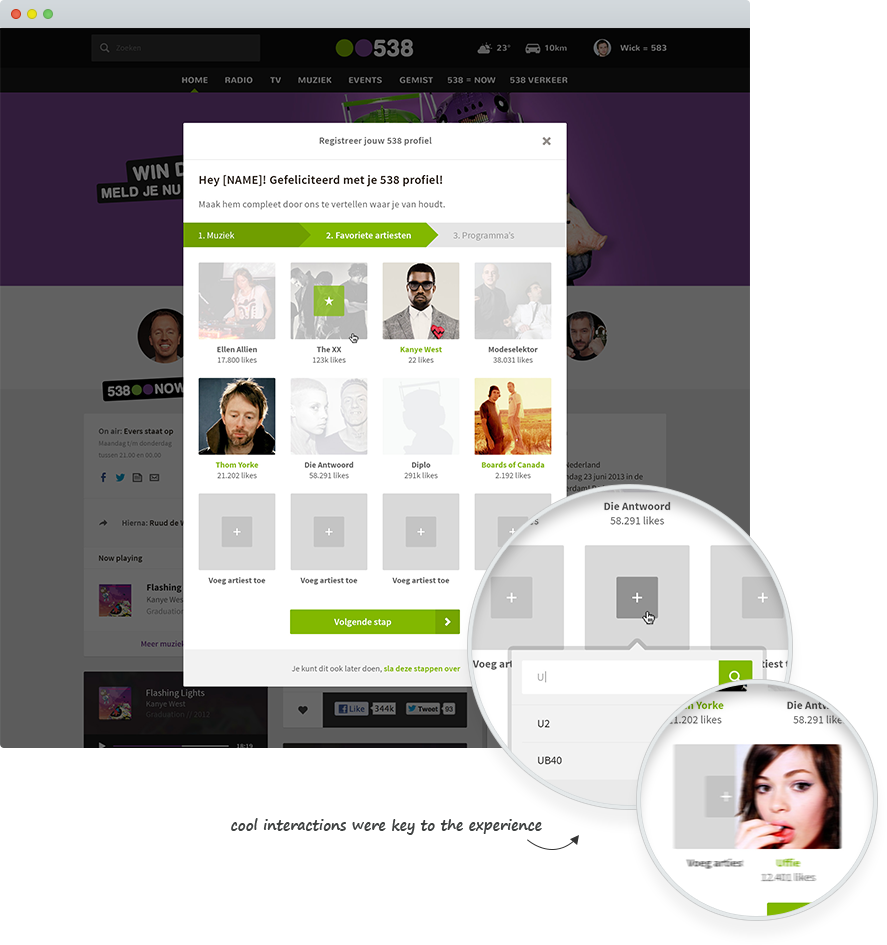
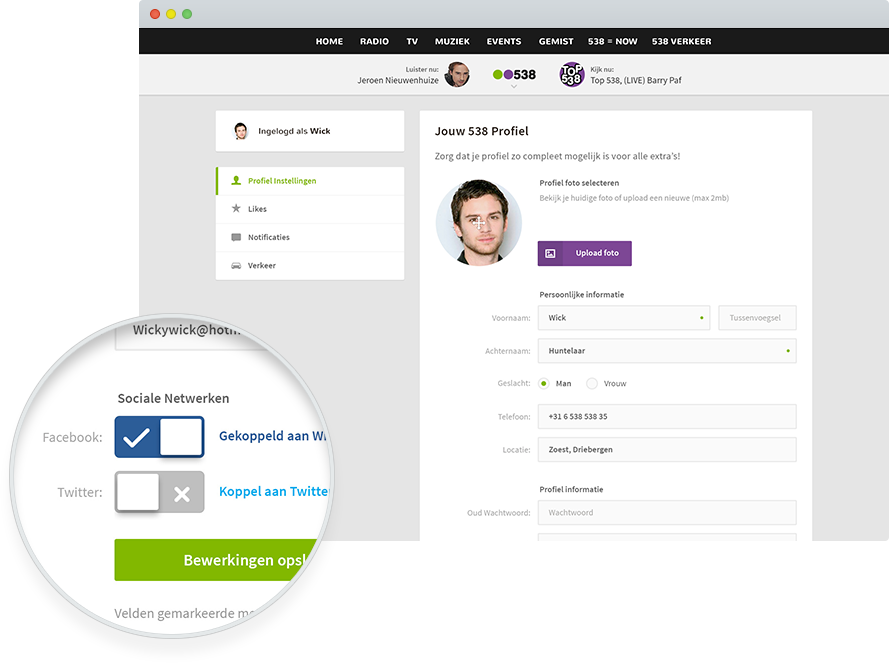
Mijn 538
What is a good website without a cool community? We wanted to create a bridge between 538 on the radio and their presence online. In order to do this, we had to give users the ability to create profiles, browse through filtered content, react on articles and gain entry to special events. These are some of the steps that new users follow to create their own profiles.



Various pages
Below is some of the other cool stuff that I’ve worked on.


Interested in more?
For a more in depth case study about this project, including aspects such as concepting, development and realisation, check out the full case study at Supersteil.com