Swipe
Mobile App
Swipe was the first app I’ve worked on during my time at Swipe Labs. By the time I joined the team, Swipe had already acquired a large amount of users, but was looking for new ways to grow and retain users. As Lead Designer I worked closely with Marwan, the CEO and founder, to come up with unique feautures and a UI overhaul to grow Swipe.
In the months that I’ve worked on Swipe I overhauled most of the UI to be more user-friendly and playful, redid the branding and prototyped unique interactions and features.


CONCEPT
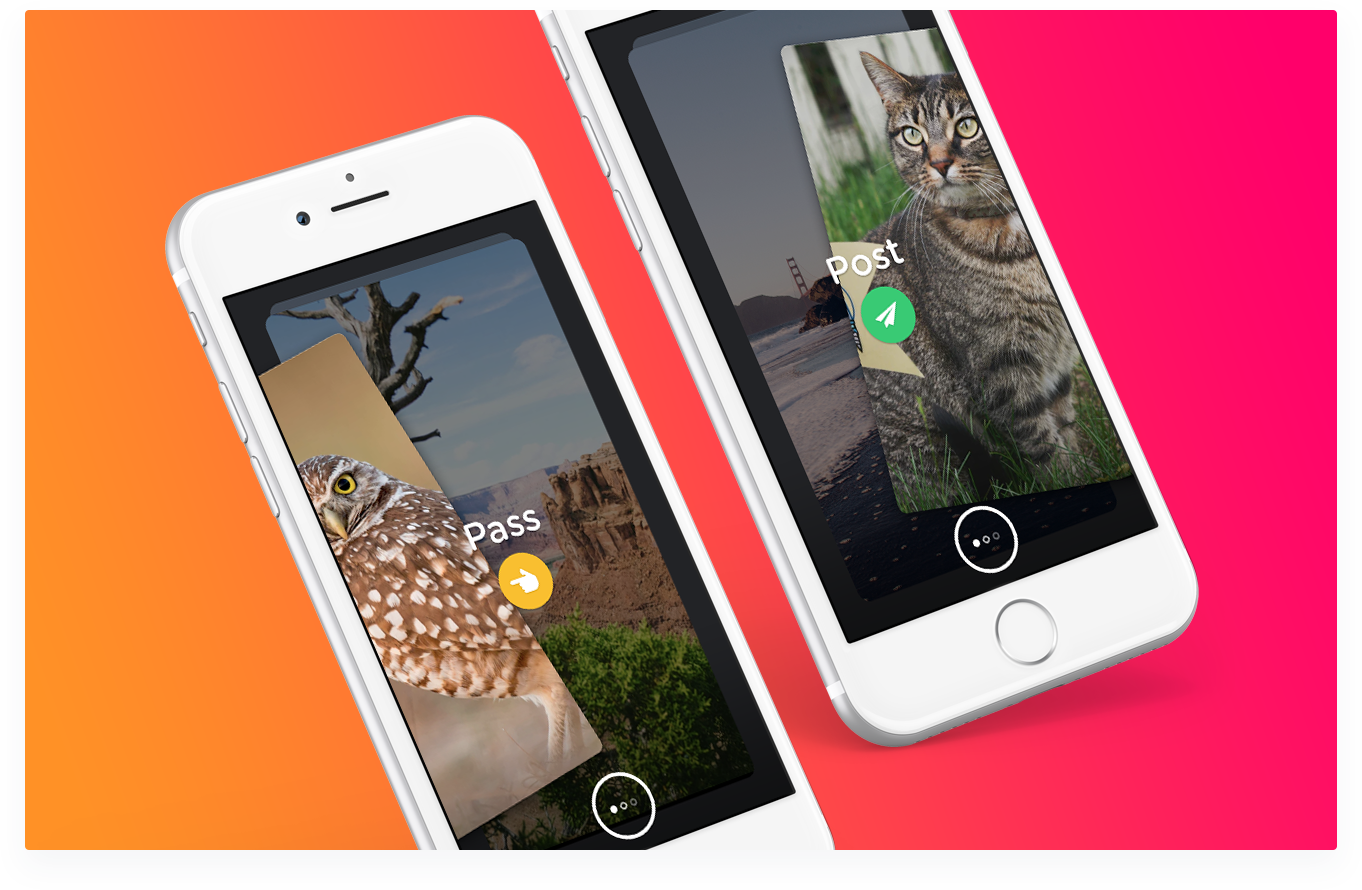
Swipe to Share,
Swipe to Pass
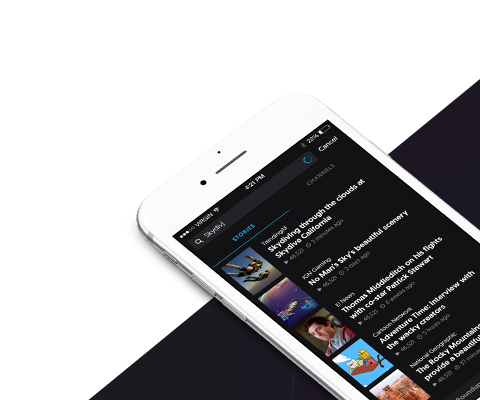
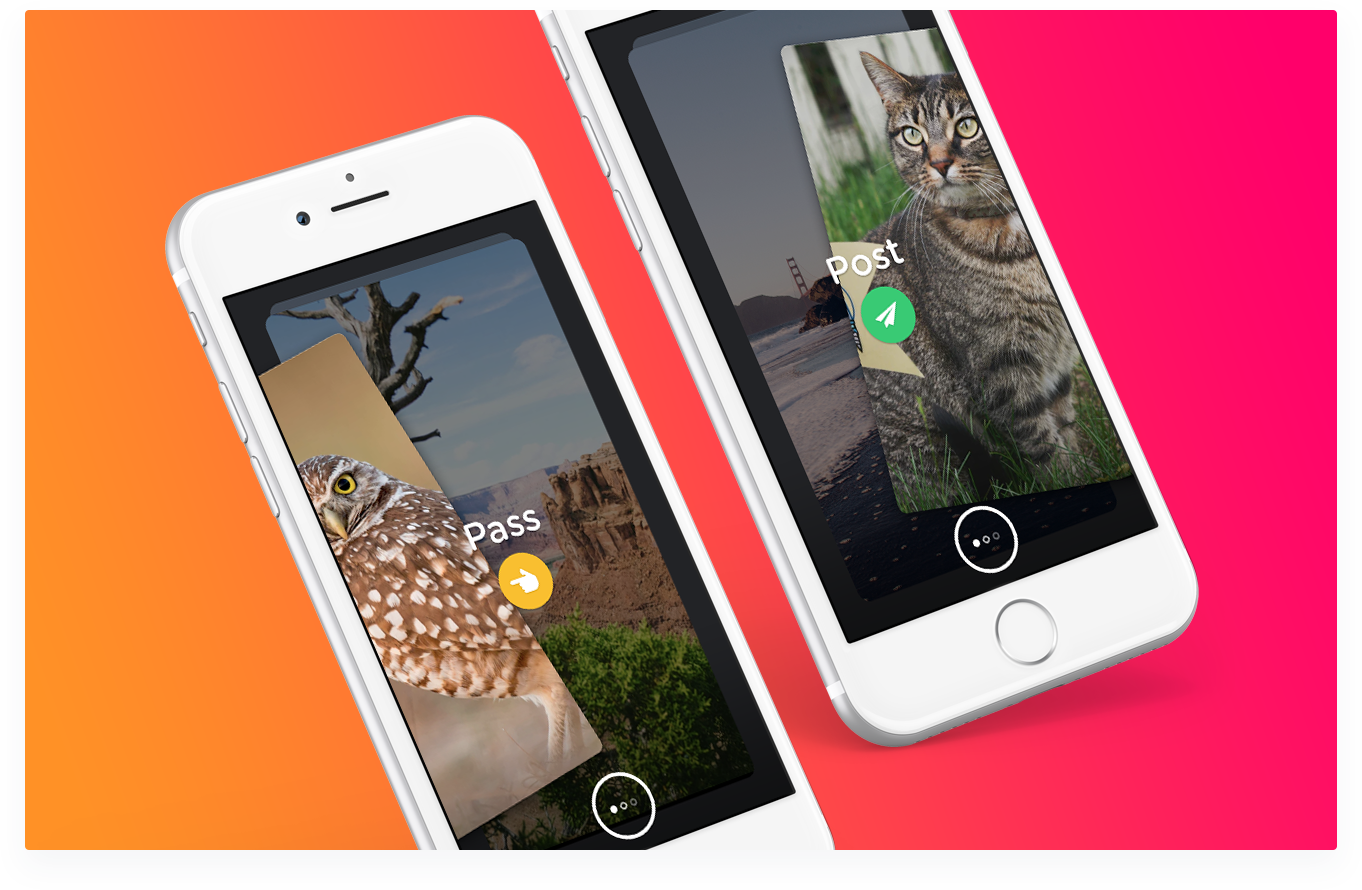
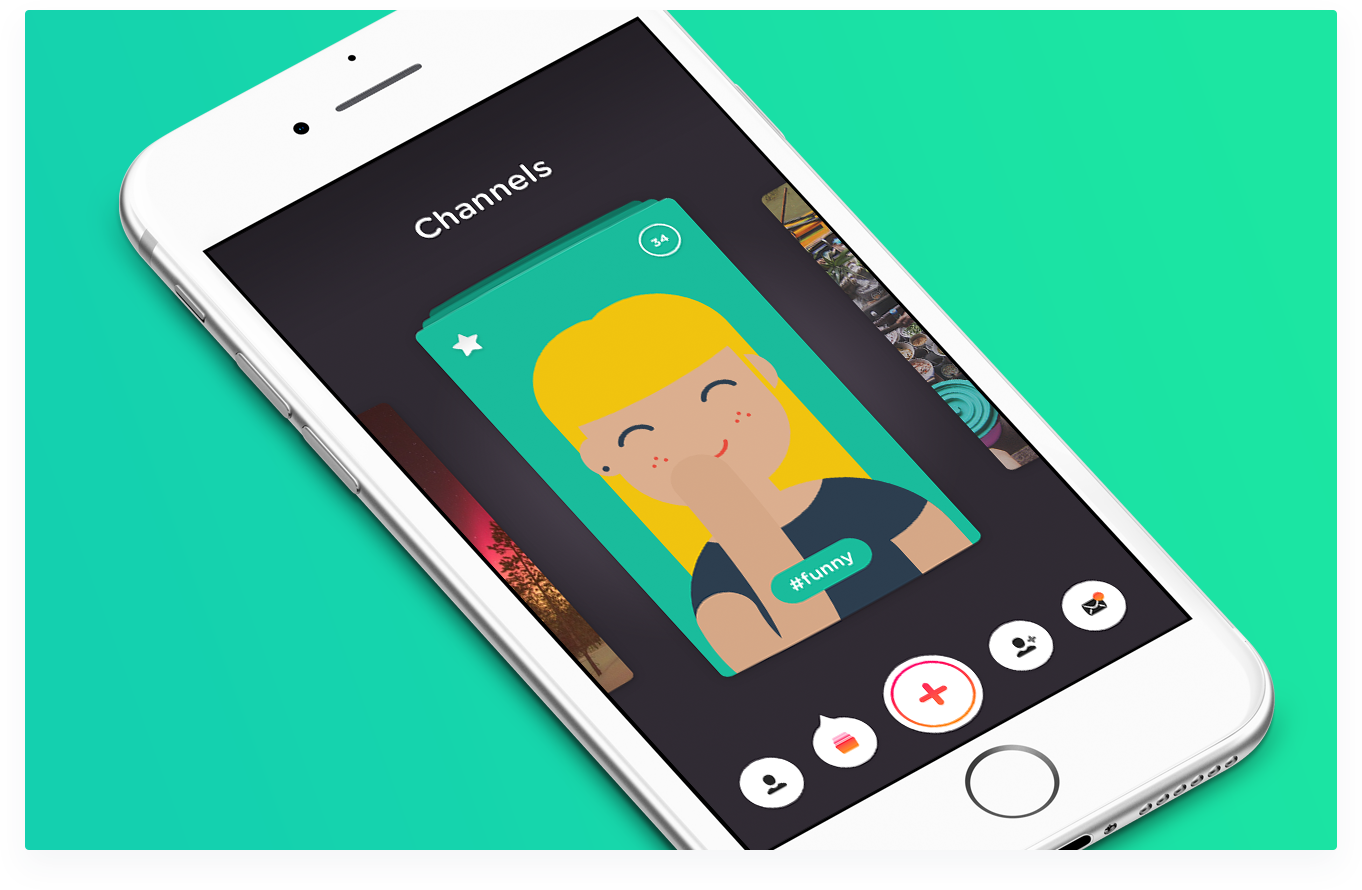
The concept of Swipe was quite simple; easily share photos and videos from your cameraroll with friends and followers. There were seperate feeds for your close friends and a wider audience. You share a photo by swiping to the right, you skip by swiping to the left. The feed itself worked in a similar way, swipe right to like, swipe left to pass.
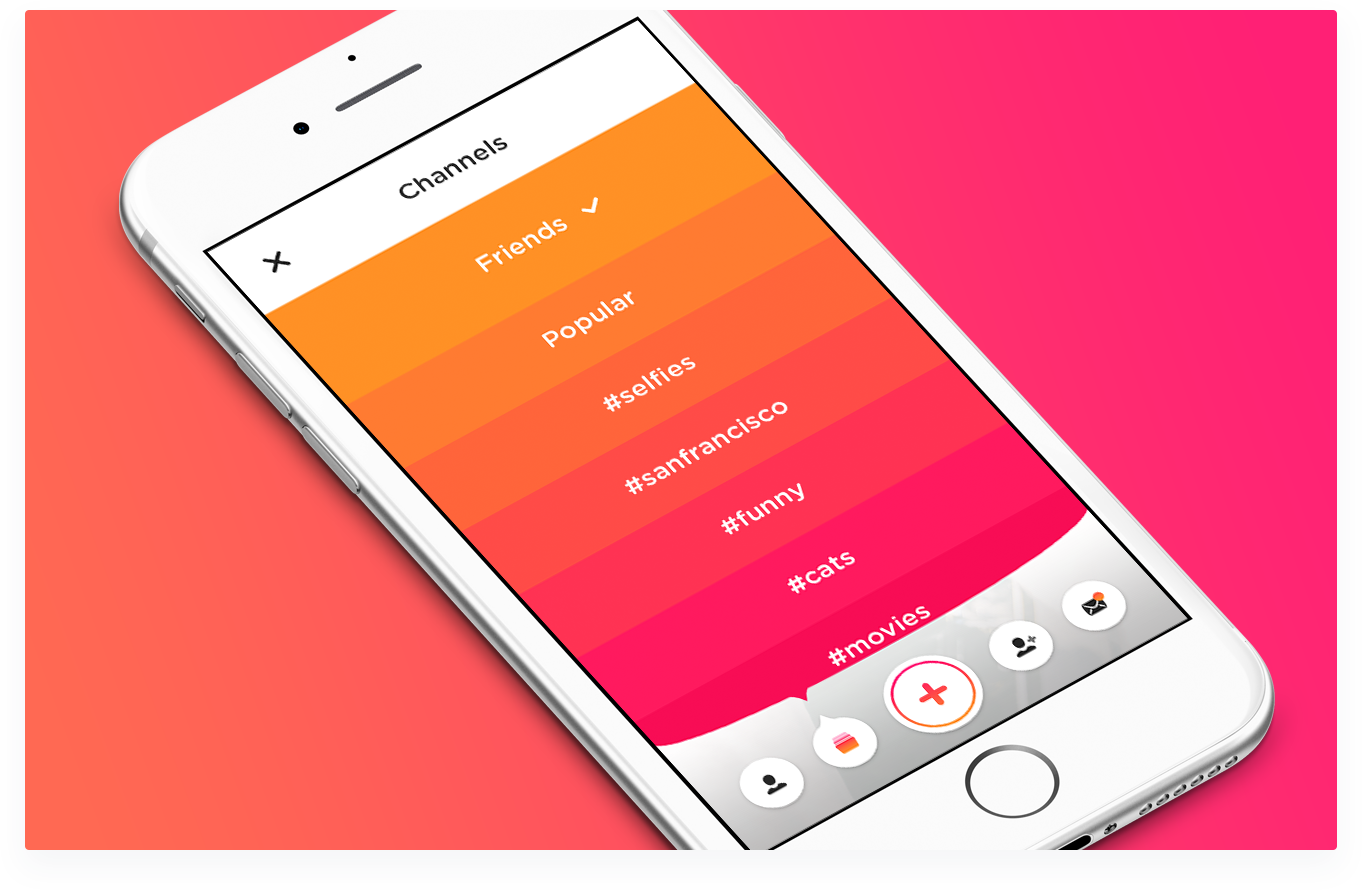
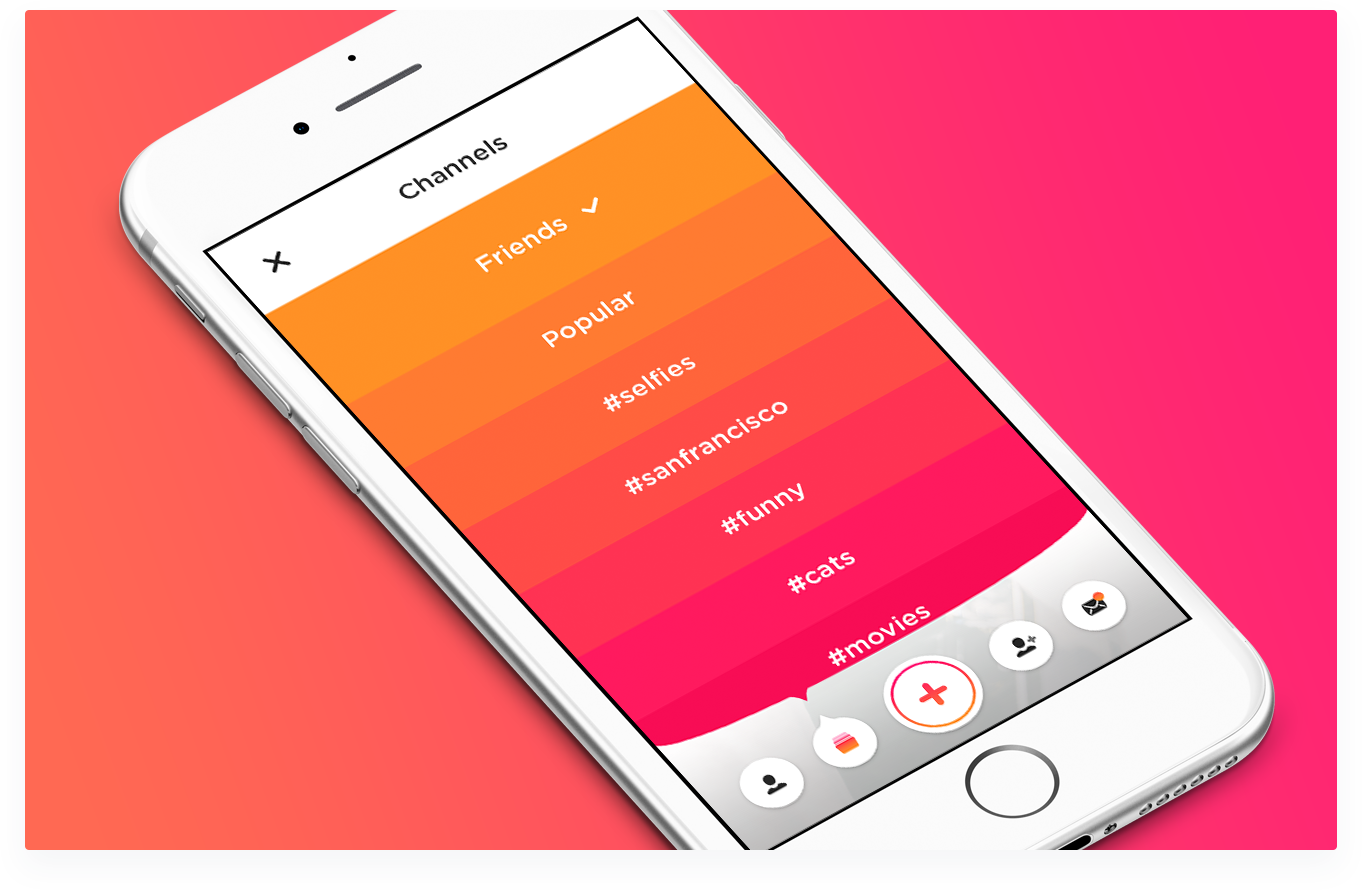
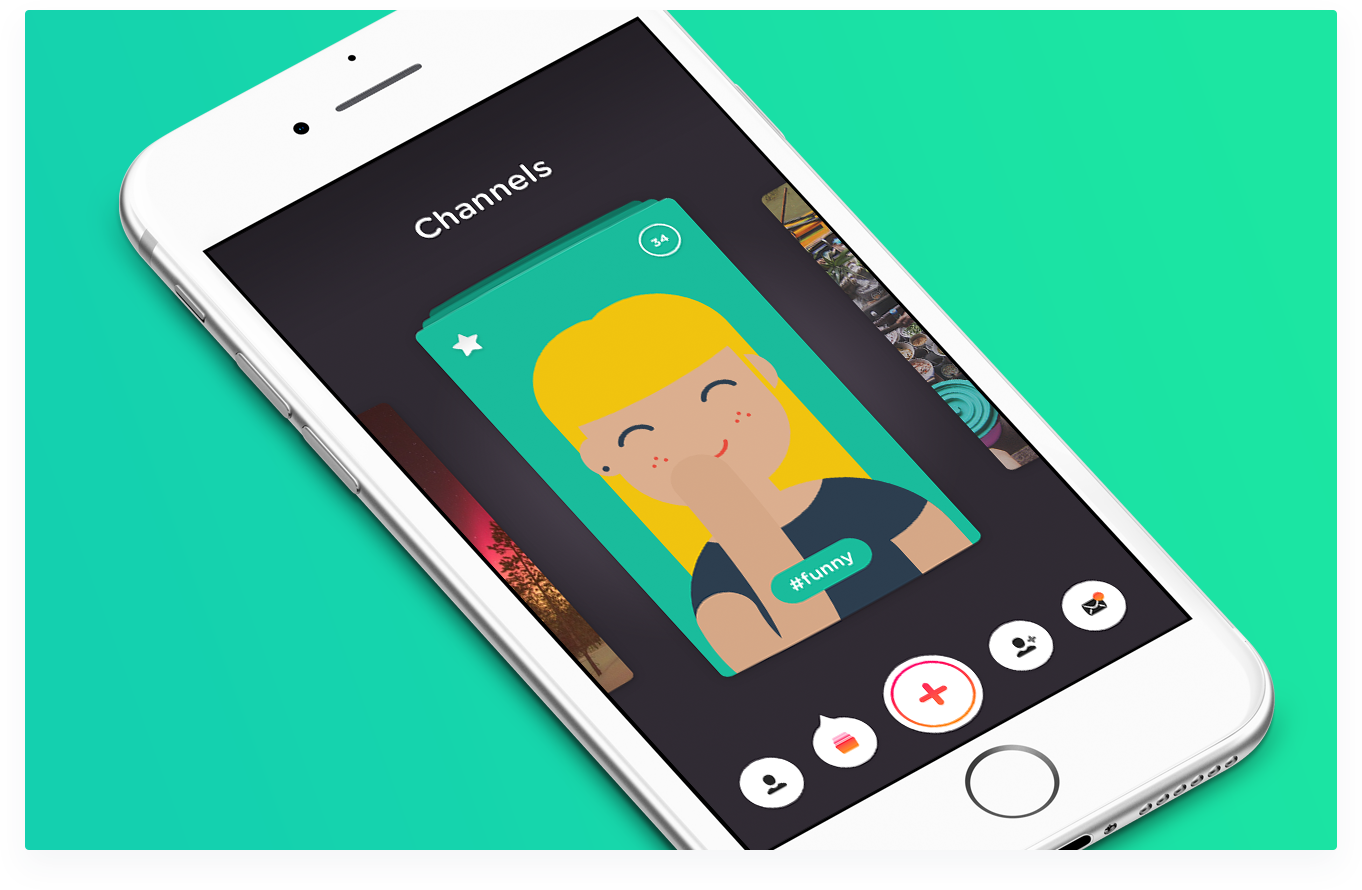
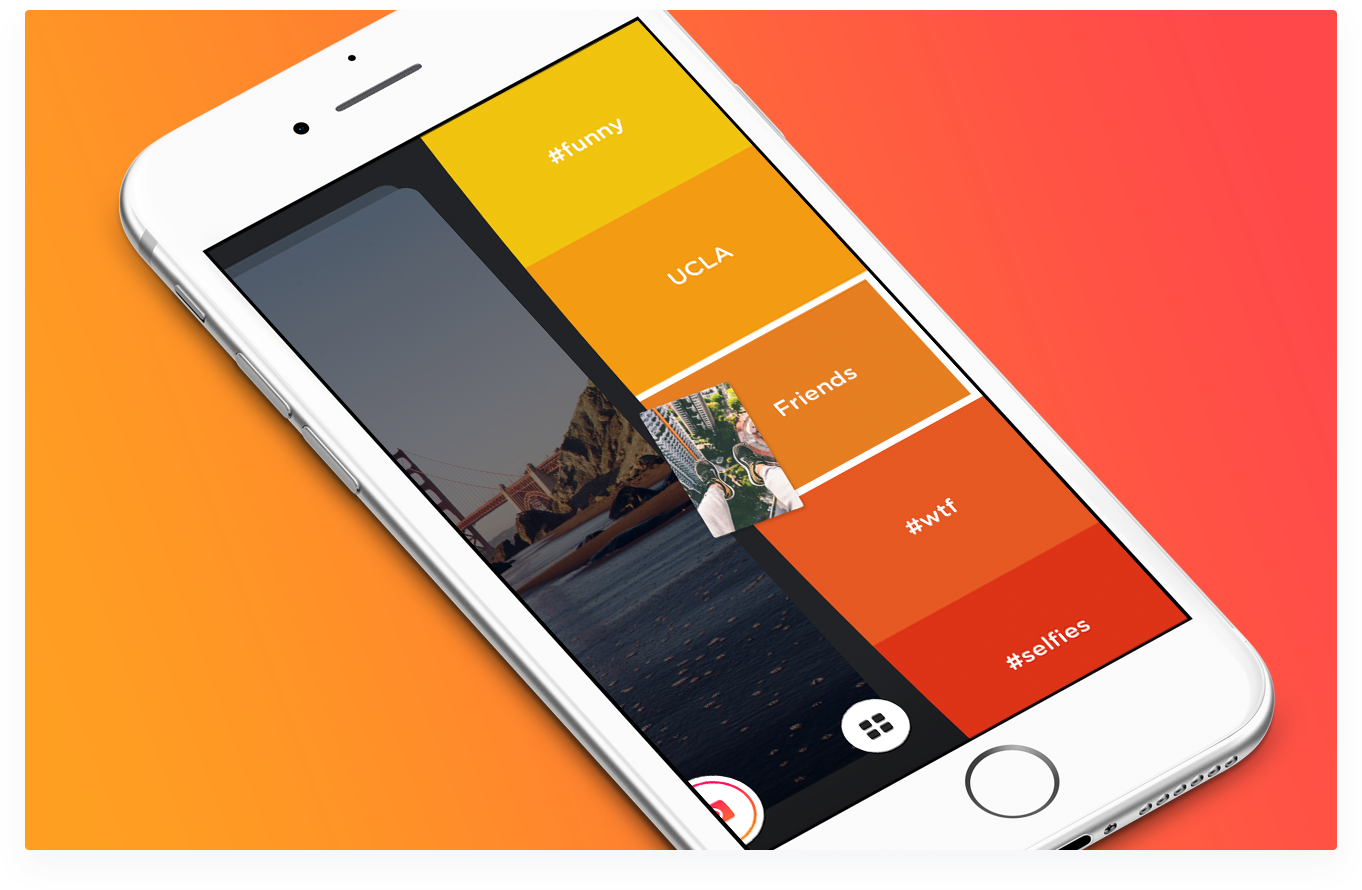
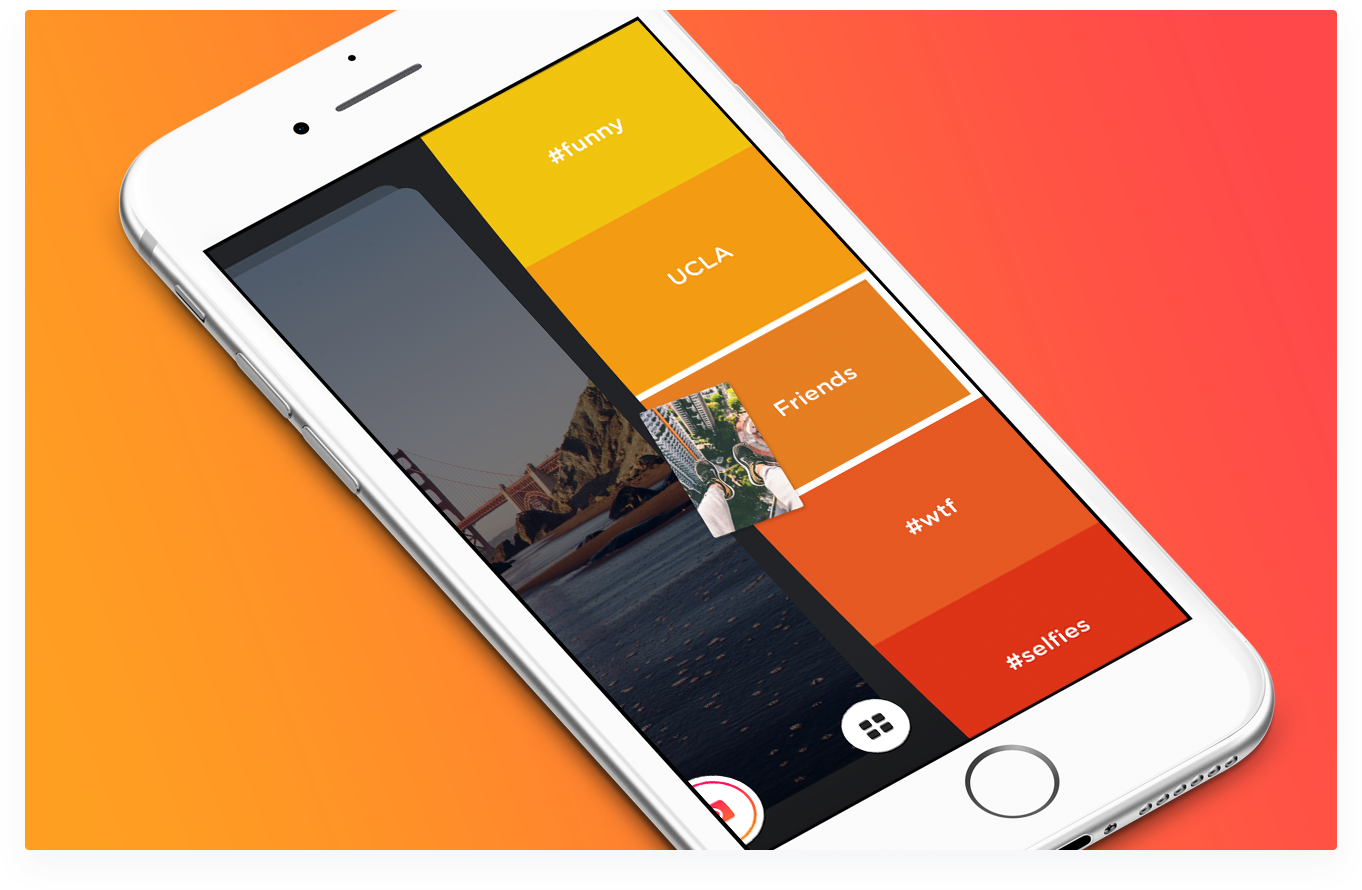
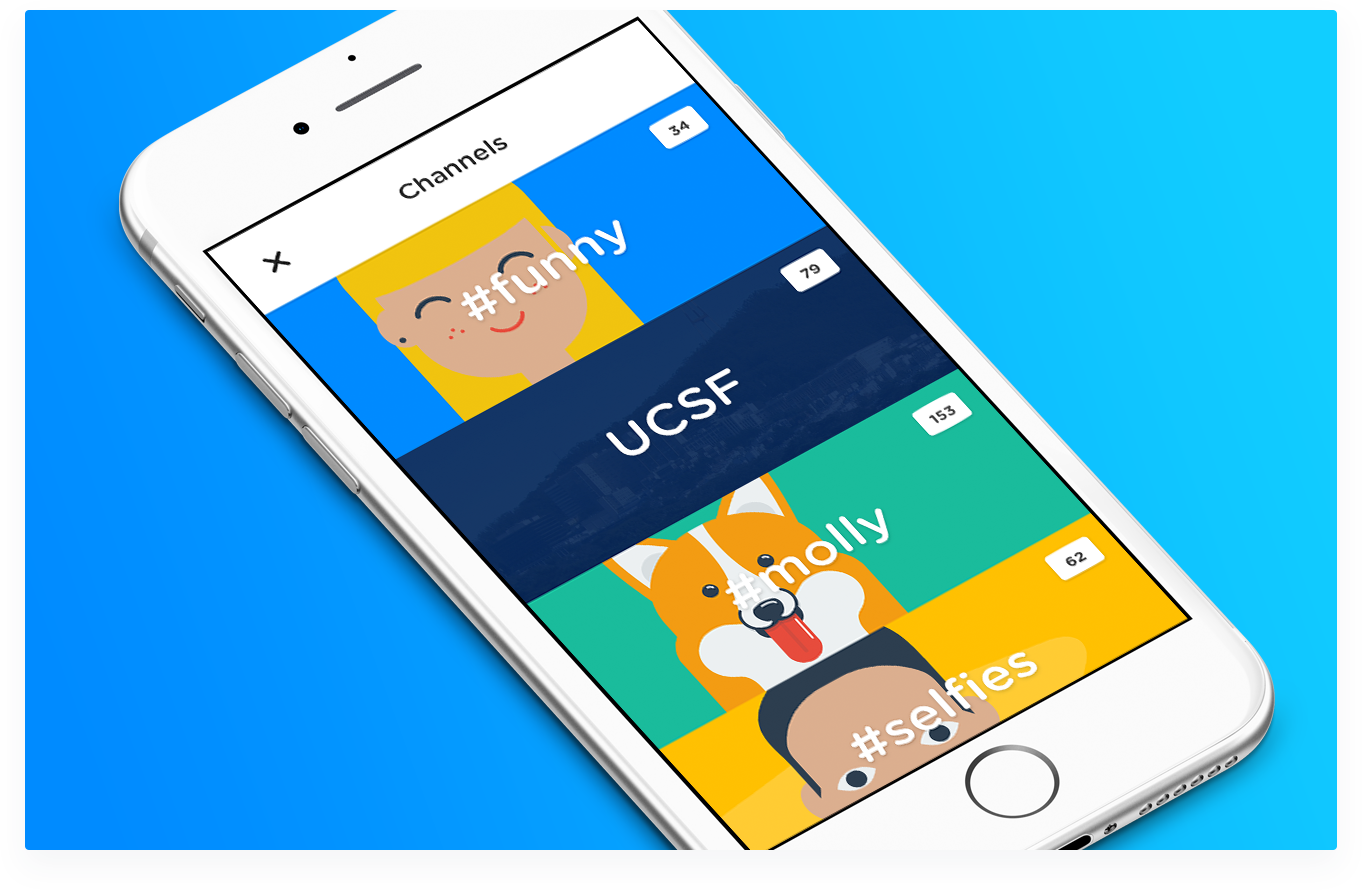
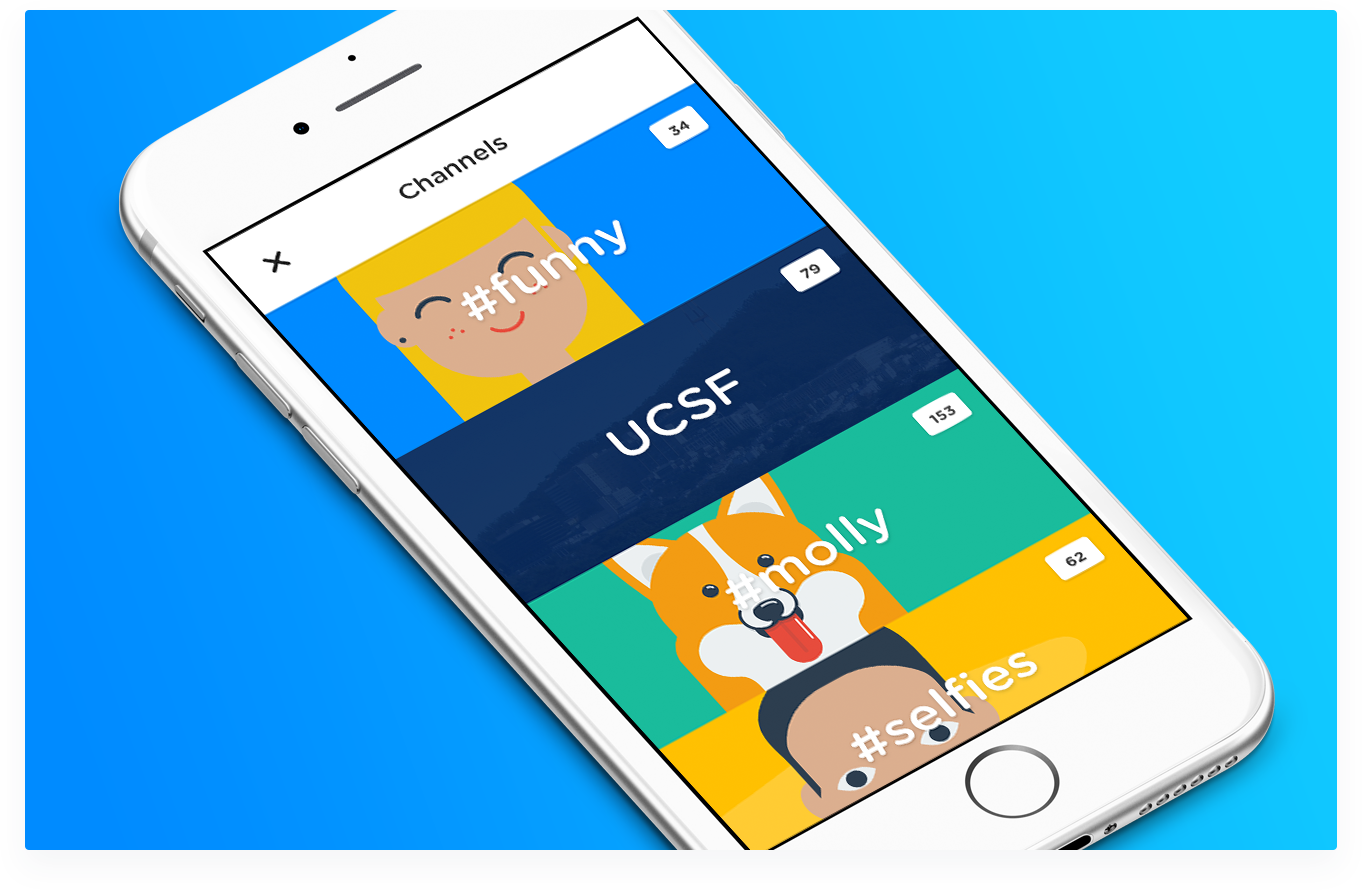
Eventually we wanted to expand this core mechanic by including different channels with varying themes, to allow for better consistency in the different feeds. These are some of the concepts and prototypes that were built and tested. This feature eventually turned out to be so interesting on its own however, that we pivoted away from Swipe and started work on Channel not long after.










Additional Credits
Product Manager
Marwan Roushdy